為什麼做Redesign?
Accupass 的 APP UI 擁有良好的一致性以及溝通能力,但是在團隊不斷更新的狀況下,我們發現依據 Guideline 產出的成果越來越無法跟上預期規劃的效果或是遇到瓶頸
1.UI擁有良好的一致性以及溝通能力,但在視覺效果上表現僵硬
雖然團隊中的 UI Guideline 已經擁有良好的一致性,但隨著團隊應對不同需求跟要求變得更複雜,依造 Guideline 製作的產品開始略顯疲乏,成果開始無法傳達原先規劃期望的高度。一方面團隊的視覺設計有了自己的 Brand Guideline ,UI 勢必要跟進。
2.UI 在 GA 上有不流暢的流程,黏著度不足
GA 觀察下的流程顯示 APP 的流程有繞路、功能無法滿足使用者、“不知道要做什麼”也就是黏著度不足。尤其黏著度的問題最為頭痛,牽涉到使用的目的無法滿足以及UI本身的引導不足,並不是簡單調整流程表面上的問題就可以改善的。
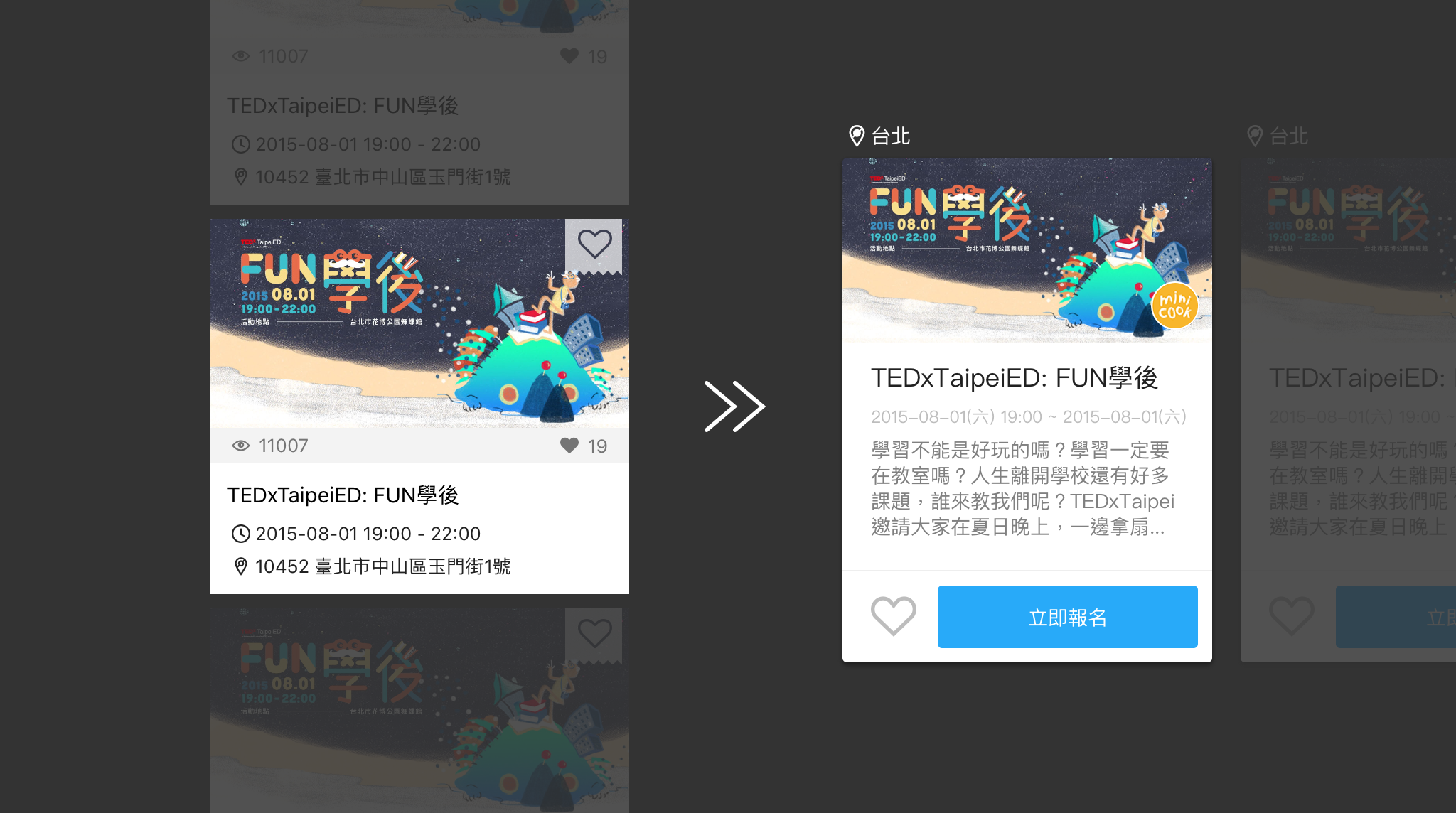
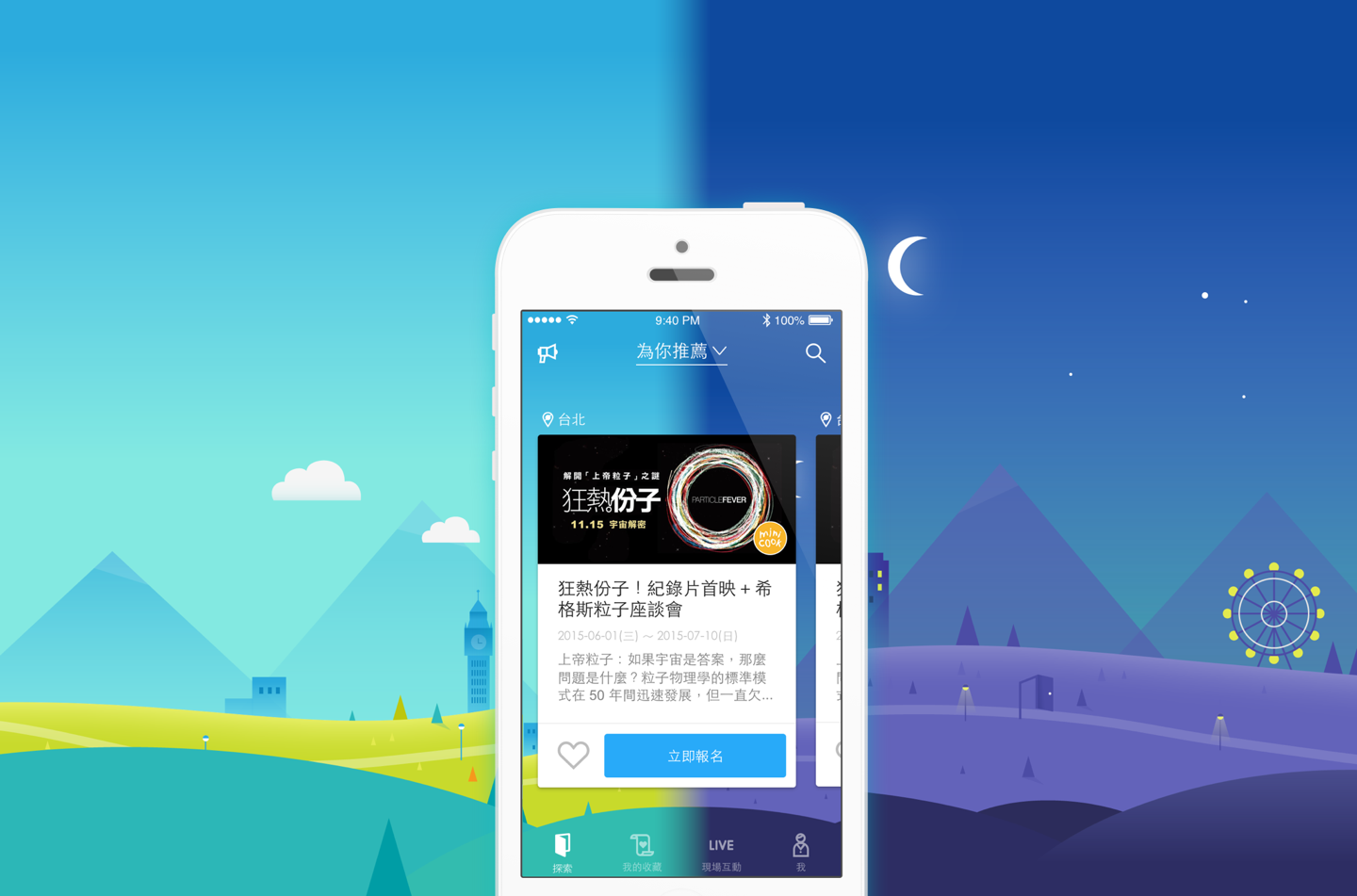
卡片式設計
卡片式設計的好處在於資訊完整的分界,極高的一致性以及排版應用彈性高,我們從新設計了每個活動簡易資訊的呈現方式
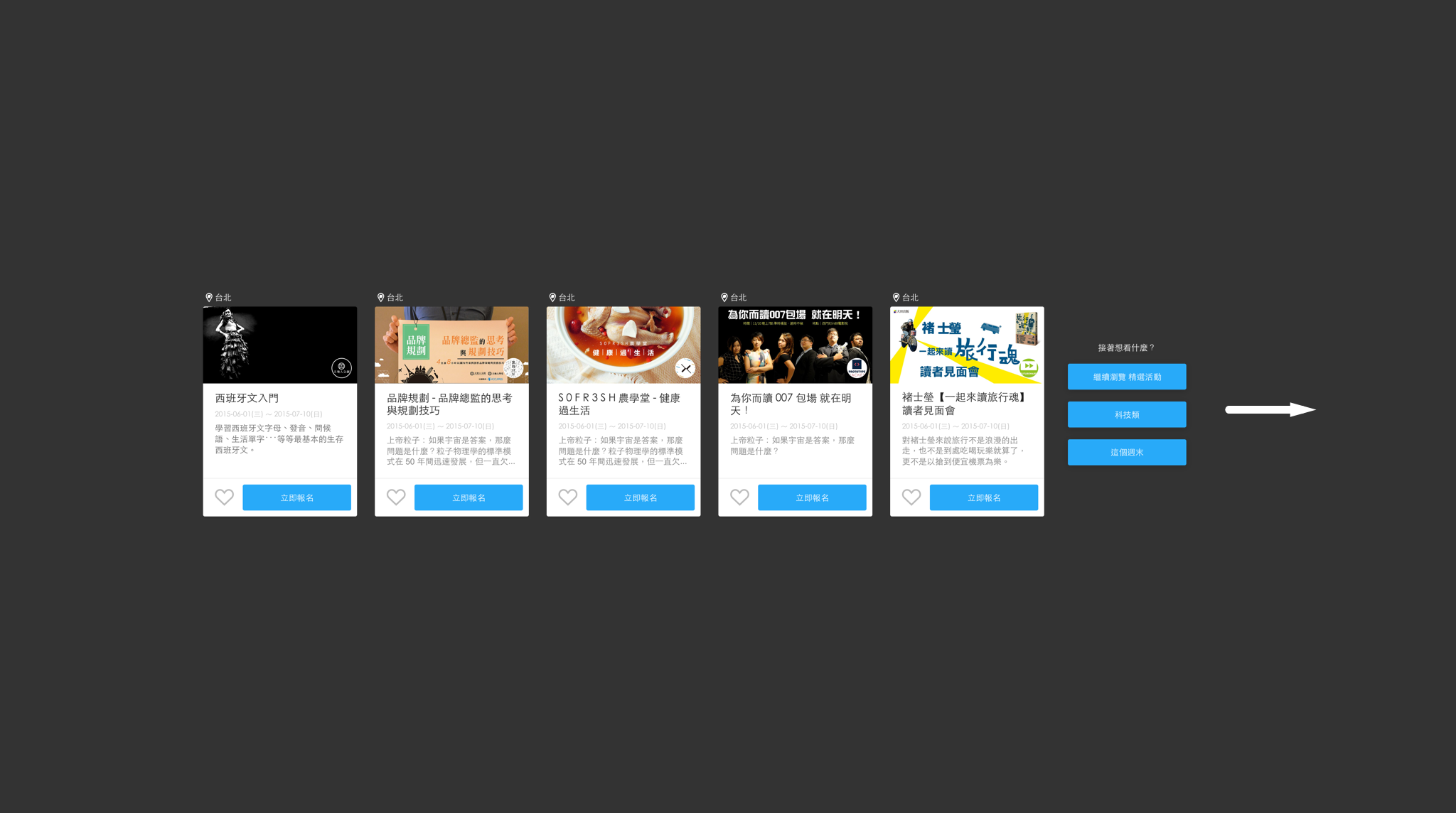
明確的目標,無止盡的探索
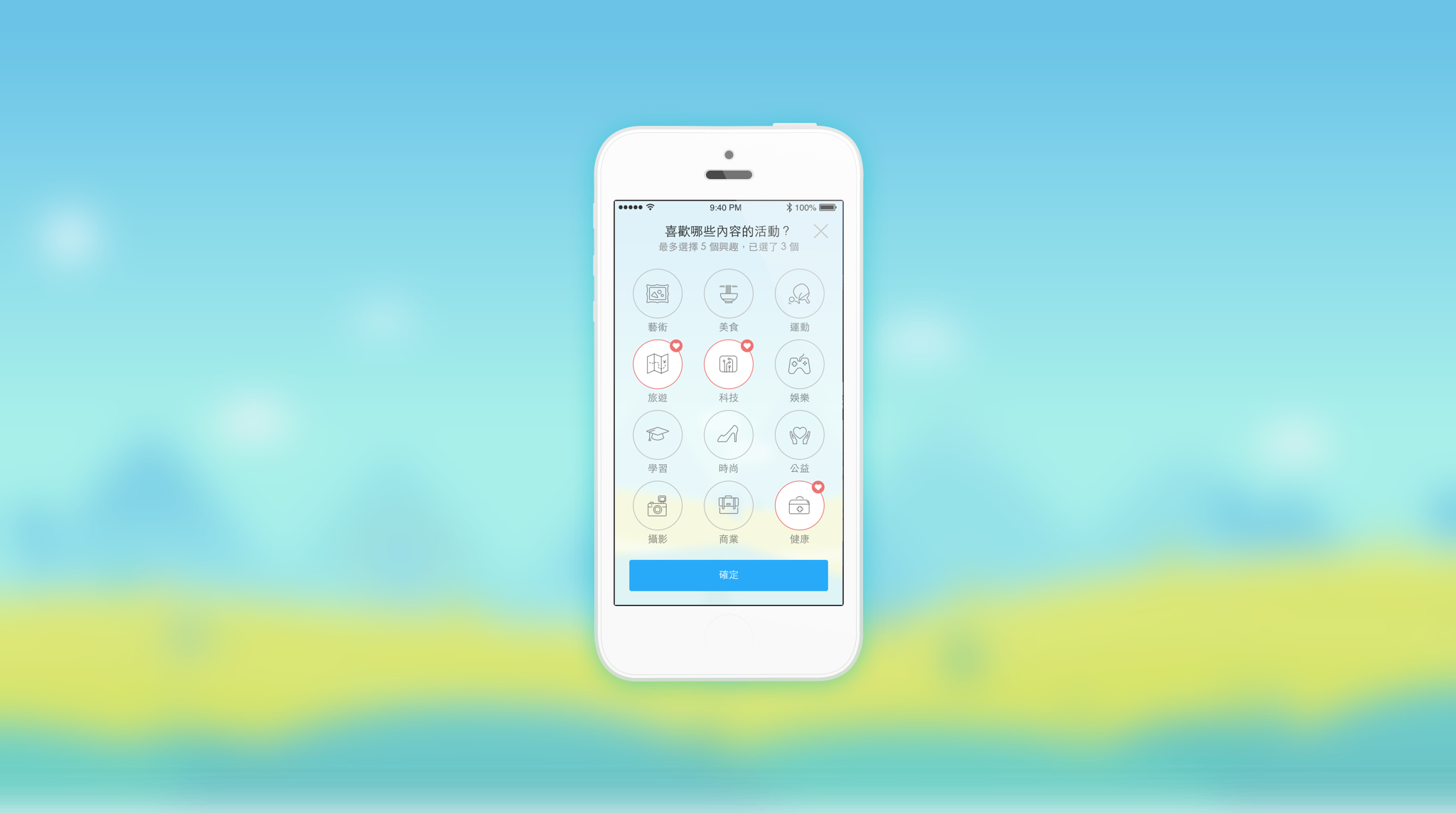
在首頁瀏覽的部分,我們希望透過不斷的詢問以及引導,讓使用者自己決定前進的方向,來創造瀏覽的無限循環,同時盡量避免干擾或是中斷操作
首頁Flow Prototype
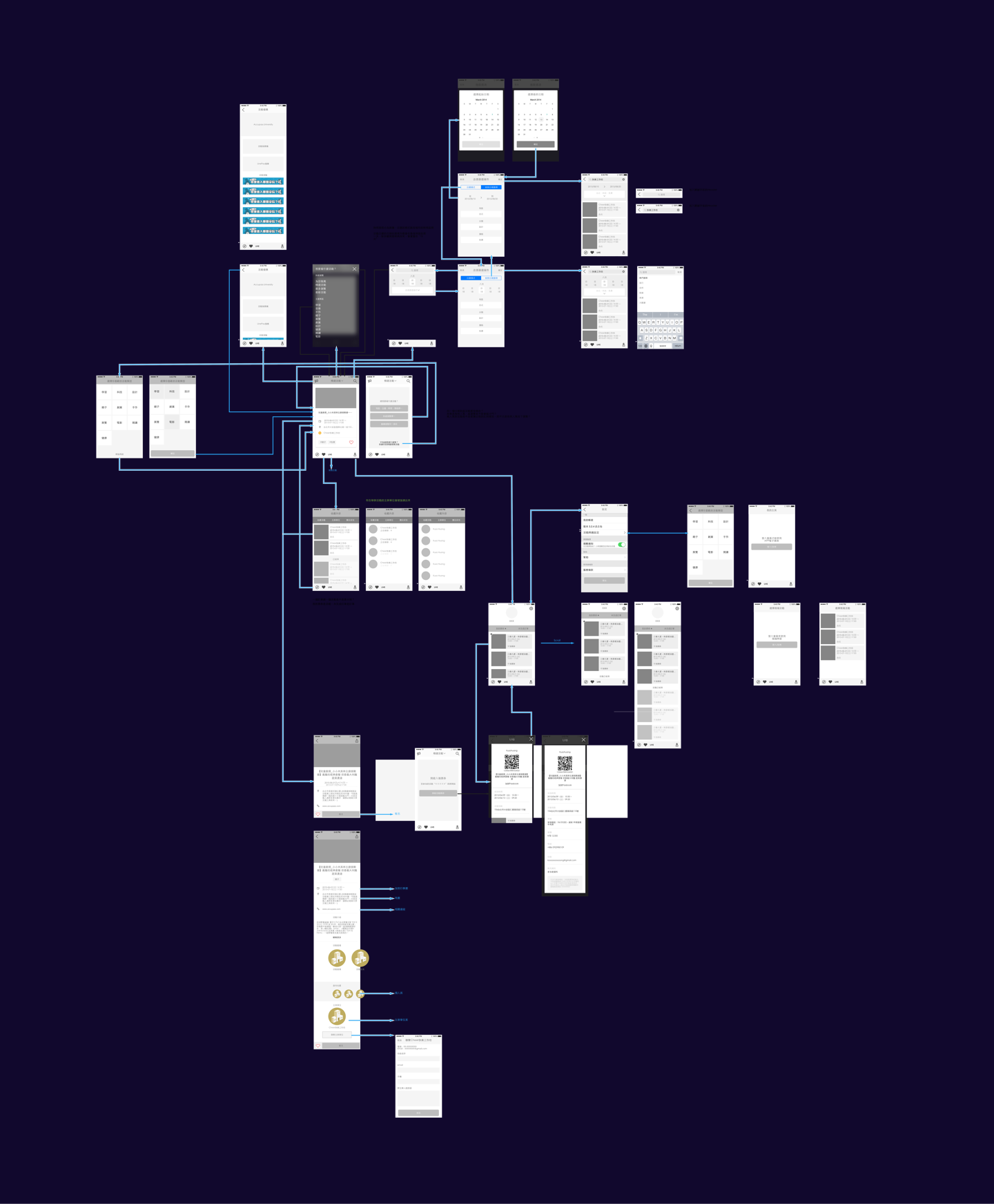
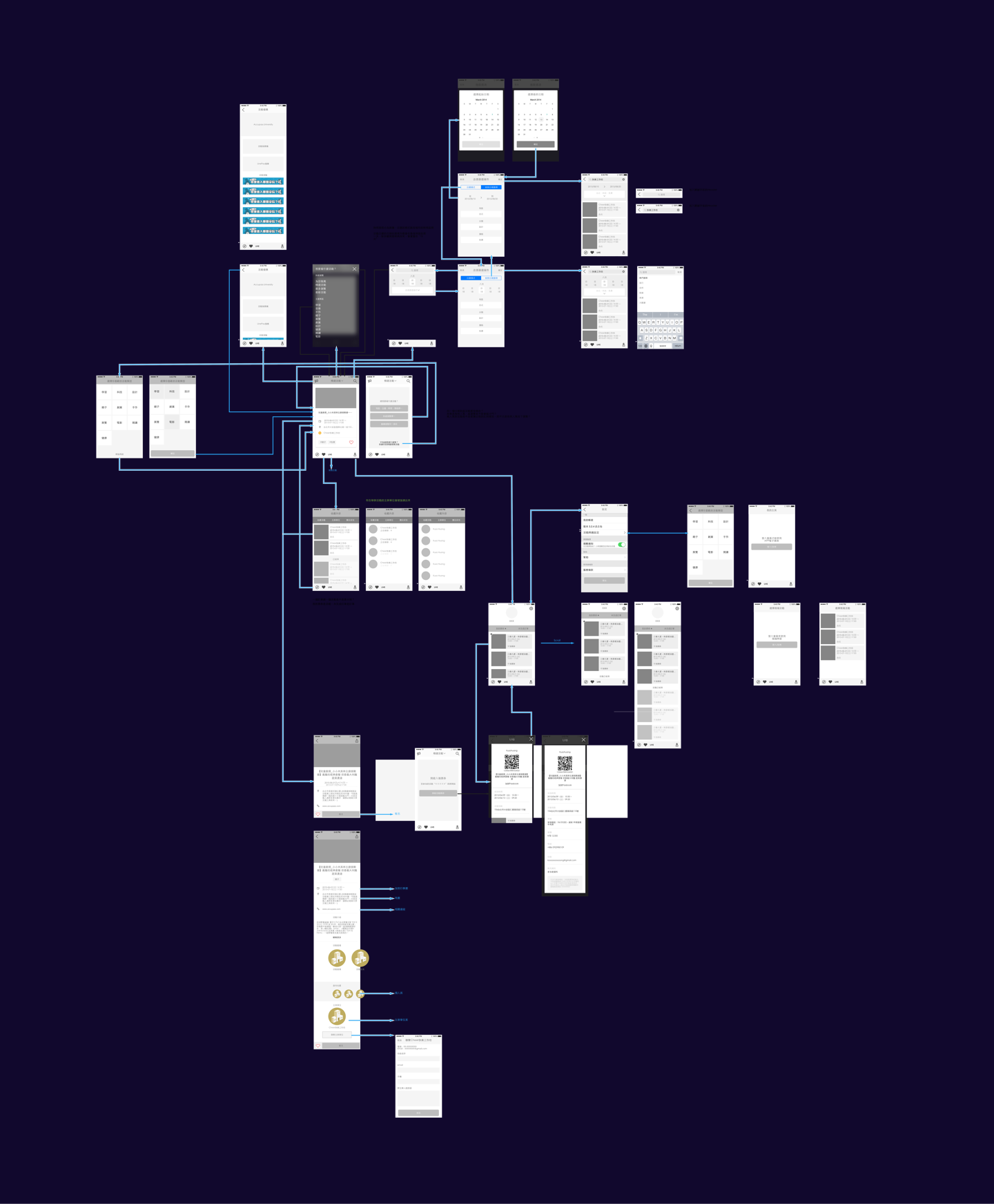
完整的Wireframe以及其他優化
在規劃初期,我們只有粗糙的想法,Wireframe 有助於了解不同元素之間的關係,並且快速用 Wireframe 做成粗糙的 Prototype,成員同時參與也會更了解目前的狀況,幫助我們完成設計決策。

APP flow
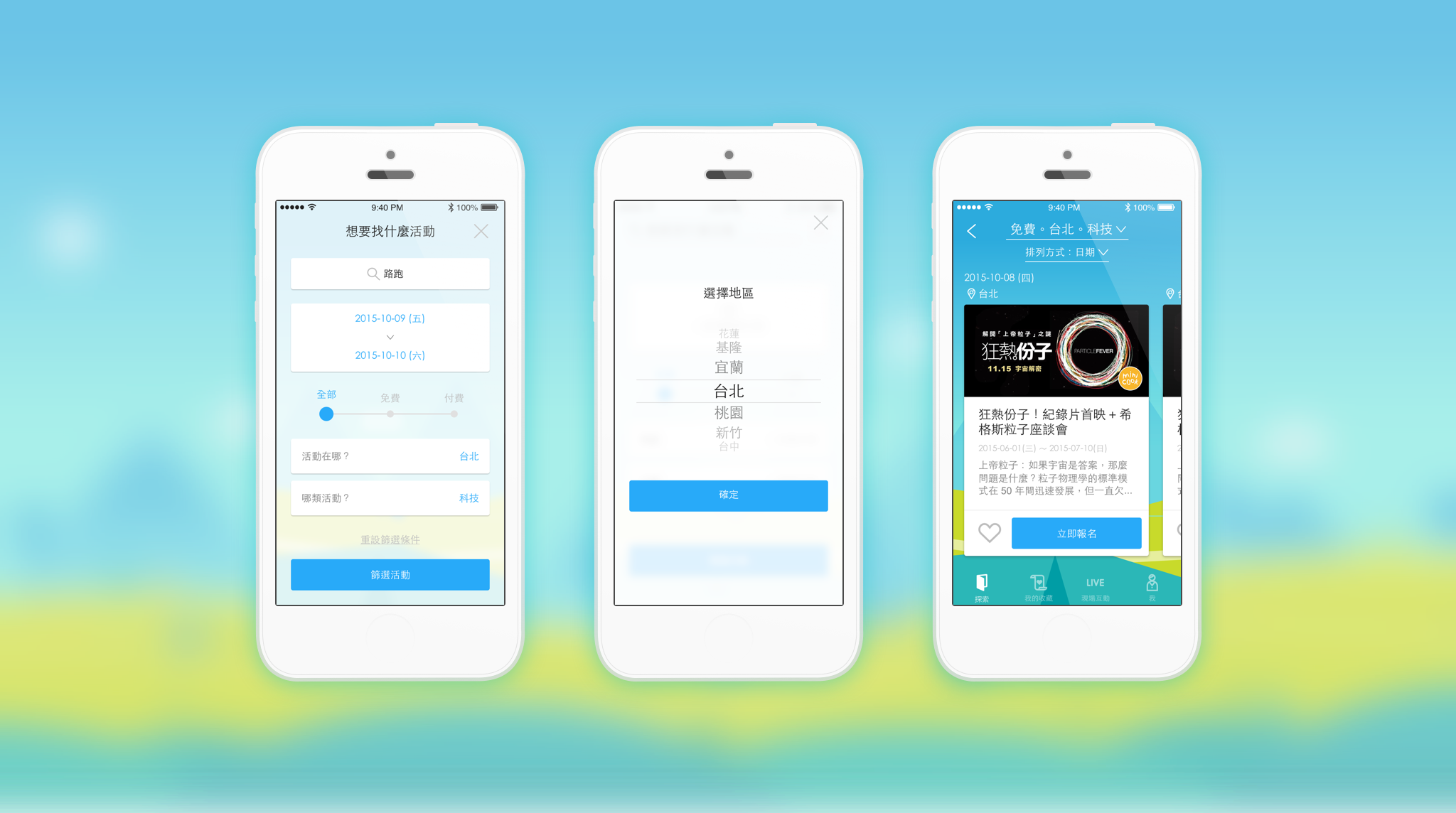
搜尋Flow Prototype
重塑視覺
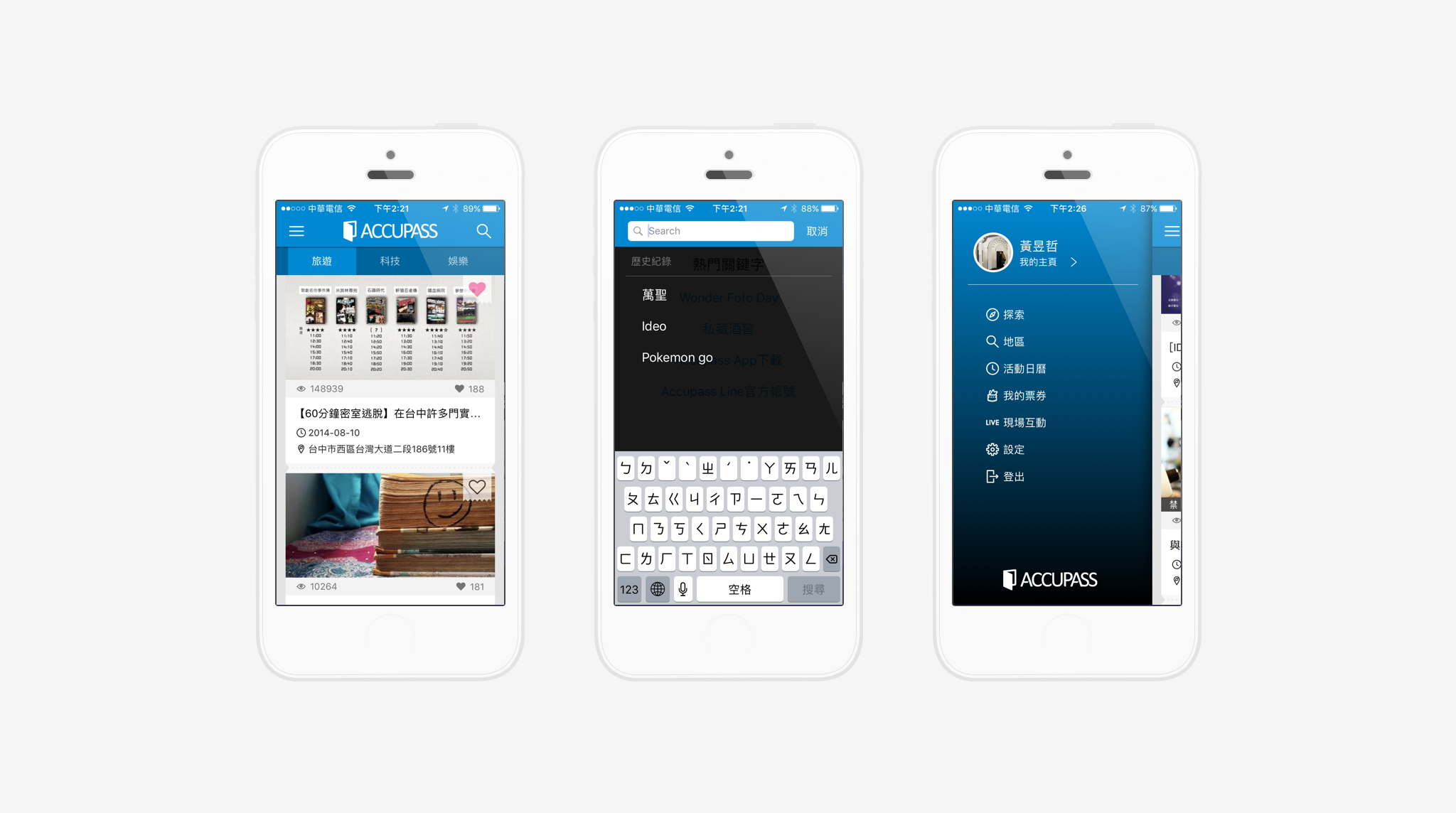
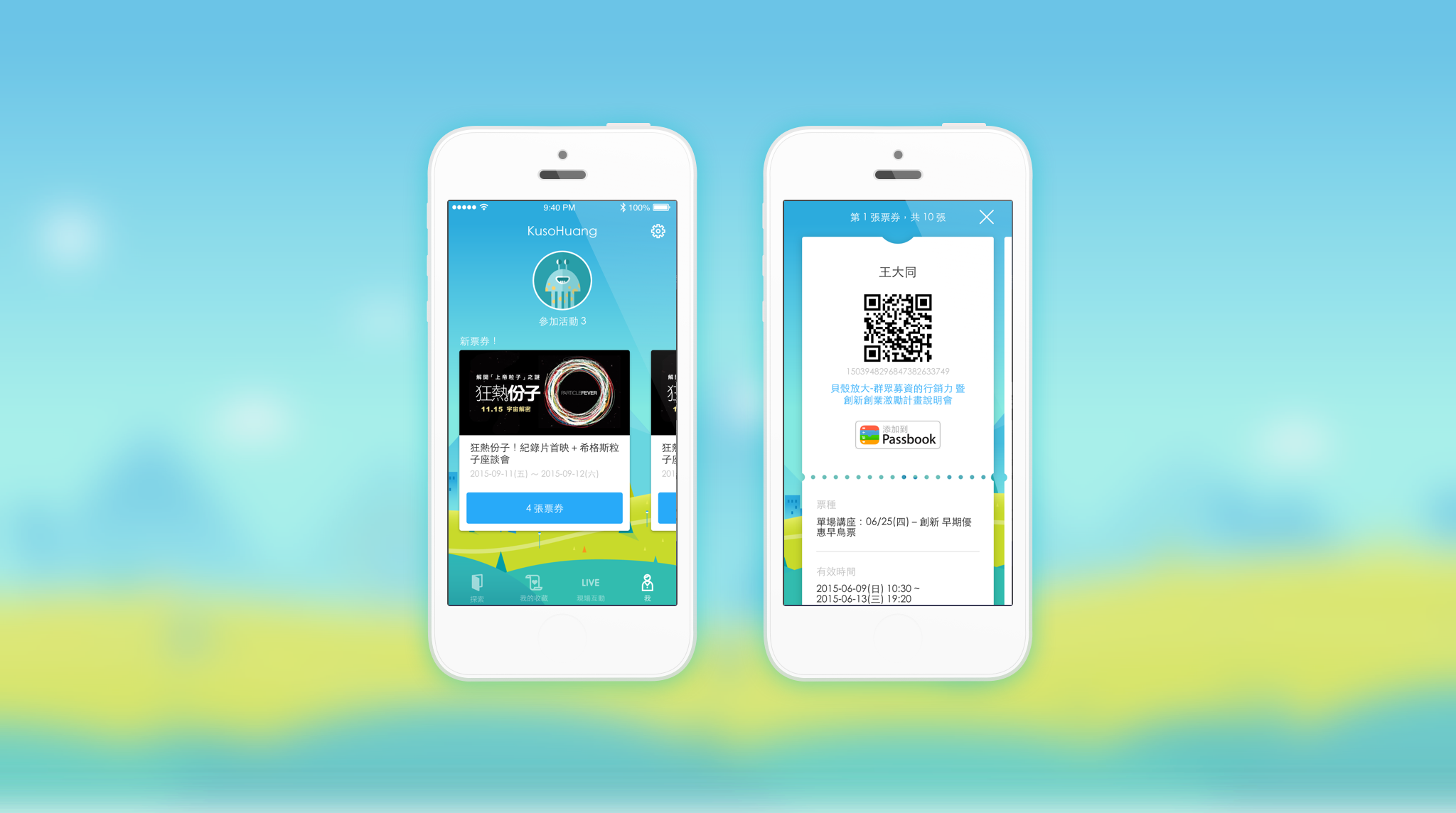
Accupass的品牌精神是年輕、熱情、充滿好奇的精神,我們希望體現在APP當中。多次的反覆討論以及修改之後,我們決定出了主視覺的呈現方式以及風格,並應用到整個APP的每一個畫面上。
首頁Flow 完整視覺 Prototype
搜尋Flow 完整視覺 Prototype

Framer 主視覺 Prototype
使用 Framer APP 開啟